GridView Grouping Expression in ASP.NET AJAX
The Kettic GridView control provides Expression property to create flexible grouping conditions for GridView in C# ASP.NET application. The Expression property is able to pass a string which includes the name of the column and the ascending or descending order. The expression property leaves the default setting as ascending to columns. If we are going to group several columns, we need to put commands between the columns as the separation mark and use semi column symbol to separate multiple grouping expressions. Group Expression
Each KAX.Grid has a GroupByExpressions property, in this property, there is a GridGroupByExpression object, users can define the rule details of how to group data in it.
In GridGroupByExpression, users can make change in two fileds:
- SelectFields: all the rules in this field will change the appearance in the group header.
- GroupByFields: all the rules in this field will change the appearance to the data grouped.
Both SelectFields and GroupByFields are linked to the GridGroupByField property to set each group rule. And users can set following properties:
- FieldName: choose the data column to be the group field. If the GridGroupByField is in the SelectFields, this field's value will be displayed in the group header. If the GridGroupByField is in the GroupByFields, this field's value will be the group value. FieldName is working for both SelectFields and GroupByFields.
- HeaderText: define the showing text of one field when it displays in the group header of group panel. This property is only working for the SelectFields.
- Aggregate: define the showing value of current field. It contains "Sum", "Min", "Max", "Last", "First", "Count", and "None". This property is only working for the SelectFields.
- HeaderValueSeparator: if there are more than two group field in the SelectFields, this separator value will appear between each field. This property is only working for SelectFields.
- FormatString: define the format string for the field value while displaying in the group header. This property is only working for the SelectFields.
- SortOrder: define the sort order of group value. It can be "Ascending" or "Descending". This property is only working for GroupByFields.
How to Create Expressions in C#
C# code for creating simple grouping expression to GridView
this.KaxGrid1.GroupingSettings.Expression = "ProductID Ascending";
C# code for creating an expression to group two grid columns
this.KaxGrid1.GroupingSettings.Expression = "ProductID , ProductName Ascending";
C# code for creating an expression for complex grouping, like grouping grid data by two properties on the first level and by one on the second
this.KaxGrid1.GroupingSettings.Expression = "ProductID , ProductName Descending; UnitPrice Ascending";
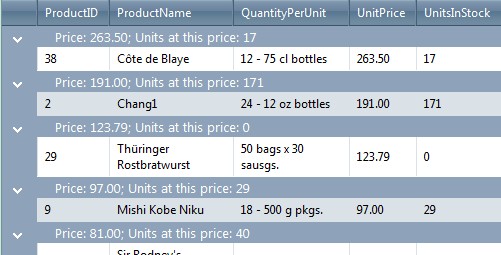
Now, we will show you an example of how to set the group expression. Contrast to the aspx code, you can see more clearly in the screenshot.
ASPX code:
<kettic:KaxGrid ID="KaxGrid1" runat="server" Width="500px" DataSourceID="SqlDataSource1" GridLines="None"
AllowPaging="True" PageSize="10" Skin="MetroBlue">
<MainView>
<GroupByExpressions>
<kettic:GridGroupByExpression>
<SelectFields>
<kettic:GridGroupByField FieldName="UnitPrice" HeaderText="Price" />
<kettic:GridGroupByField FieldName="UnitsInStock" HeaderText="Units at this price"
Aggregate="Sum" />
</SelectFields>
<GroupByFields>
<kettic:GridGroupByField FieldName="UnitPrice" SortOrder="Descending" />
</GroupByFields>
</kettic:GridGroupByExpression>
</GroupByExpressions>
</MainView>
</kettic:KaxGrid>
<asp:SqlDataSource ID="SqlDataSource1" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
ProviderName="System.Data.SqlClient" SelectCommand="Select ProductID, ProductName, QuantityPerUnit, UnitPrice, UnitsInStock From Products"
runat="server"></asp:SqlDataSource>
|