Basic Paging
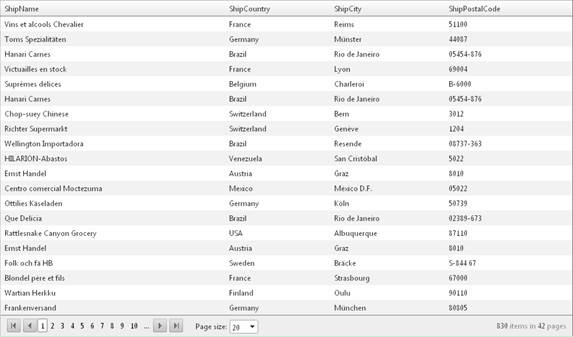
Why need paging? Consider about this situation: when you use the asp.net grid view to display a goods list, which has 50000 rows. If all these data showing in only one page, it will take too large height space, so that there is a too long scroll bar with very small handle. It's too hard to drap the scrollbar, maybe you dragged only 2 mm, but the data grid view maybe roll down 500 rows, to that you will miss much information in this way. Now, Kettic ASP.NET Ajax grid view control provide a solution for such case, users can separate total data down to many parts, and show each part as a data grid page view. Additional, you can define how many data items displaying in each page. In this tutorial article, we will introduce you how to make paging in web grid view. First you need is to set AllowPaging property to True. You can define it in the design property windows or changing the code in C# aspx.cs class, then the web grid view will show the pager navigation controls. Second, now you can define the page capacity of data items, just changing the PageSizes property. It's connecting and deciding the total page count. For example, total data items are 3000, if you set the page size to 100, then the total page count is 30. And we always not set the page size too large, usually max to 50, so all the rows can be showing in first screen in the html page. There is no scroll bar, reader can view and analysis the data comfortably. C# sample code
 SEO Paging
Kettic asp.net Grid view provides SEO (Search Engine Optimized) paging. Grid view renders each page to a static url with page index like: "http://www.mySite.com/Default.aspx?KaxGrid1ChangePage=6". Each paging in the web data grid will has a static url, and each paging has the different content. When the URL was crawled and indexed by search engine, users can found this URL through the search engine directly. So that SEO paging can give your site and your web page more display chance, and there are more people will find and view your web page. Set EnableSEOPaging property to True, then grid view will show each page to a different url. Like the above URL, if you copy it to the web browser, it will open the Grid1 on page 6. | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control OverviewGetting StartedGrid Columns ElementsTypesHeadersGrid Rows ItemsCommand ItemResizingReorderingSortingPaging Pager ItemDo Paging Scrolling Do ScrollingScroll ShowingVirtual ScrollingGrouping Do GroupingGroup ExpressionsGroup ElementFiltering Do FilteringFiltering ExpressionSelecting Selecting RowsExportingOperating Edit ModeEdit RecordsValidationData BindingGrid Style |