The Kettic GridView ASP.NET Ajax component provides a SortExpressions property for users to define the grid view data sorting function. This property is at the level of GridViewTemplate that is exposed in Kettic GridView C# class for MasterTemplate instance. The expressions for sorting allow users to create grid view data sorting property and grid data sorting direction. The expression is a collection so that users just need perform the delete or clear operation. The collection is able to sort grid data of the expression that has been newly added. Sorting Modes
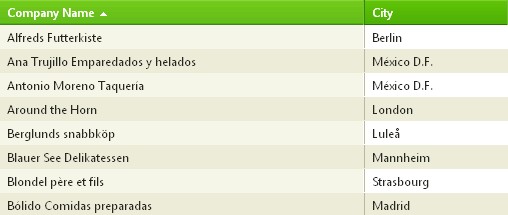
There are three sorting modes in grid: ascending, descending and no sort(default) mode. This sorting mode ico will appear in the each column header, it shows the current sort status of this web grid column. 1. Ascending: whole column value will sort by ascending order. Just click the column header, when the ico '  ' appeared, this column will be ascending order. ' appeared, this column will be ascending order.2. Descending: whole column value will sort by descending order. Just click the column header, when the ico '  ' appeared, this column will be descending order. ' appeared, this column will be descending order.3. NoSort: whole column value will show in the original sort. Just click the column header, when there is no indicator appeared, this column will be no sort. Please do a try to sort grid item in this page. Sorting Expressions
The Kettic asp.net GridView component is able to create custom sorting of grid data. This flexible sorting allows users to sort rows data that is bound to GridView according to custom logic. To create custom sorting to grid data, we need enable the EnableSorting property. When enabling the sorting property, the GridView will sort data at all levels. You can set it to True in the design property windows or using the C# code in the programming.
Kettic web grid view also supply column sorting function. While soring a single column named "Date", then the other columns will dynamically change the cell data content to match the Date column order. If you want to sort a column value, you need to define the SortExpression property. In this property, you can change two options:
ASPX sample code:
C# example code:
Changing background color of Sorted columns
To make a clear performance of the sorted columns, you can customize a different background color for it. So that readers can know the grid data content is ordering by which column in the web grid view. Set SortedBackColor to another color.  Multi-column Sorting
In some case, one column sorting may not display the data trend and changing clearly. So Kettic asp.net Grid view control allows users to make multiple columns sorting at same time. Set AllowMultiColumnSorting property to True, and the other settings is just as the same as the single column sorting. Below screen shot is an example, with Contact Name ascending and Company Name descending. It means all the data is sorted by Contact Name in asecnding order, and exclude the Contact Name column, the left columns will show as descending order by Company Name. And you can try it yourself to sort multiple columns in web gridview on this free online demo.  | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control OverviewGetting StartedGrid Columns ElementsTypesHeadersGrid Rows ItemsCommand ItemResizingReorderingSorting Paging Pager ItemDo PagingScrolling Do ScrollingScroll ShowingVirtual ScrollingGrouping Do GroupingGroup ExpressionsGroup ElementFiltering Do FilteringFiltering ExpressionSelecting Selecting RowsExportingOperating Edit ModeEdit RecordsValidationData BindingGrid Style |