The DataGrid Controls for ASP.NET Ajax WebForms provides large flexibility to meet any critical requirements of applications nowadays. Furthermore, the web DataGrid View control also provides data presentation, data refresh, data entry, data analysis, codeless development and hardcore coding functionalities. By using the Data Grid Control for ASP.NET Web Forms, users can easily manage the data by reordering columns and rows with nice user interface of the Grid. It is really easy to reorder columns and rows while using the Data Gridview control in asp.net. Reordering columns
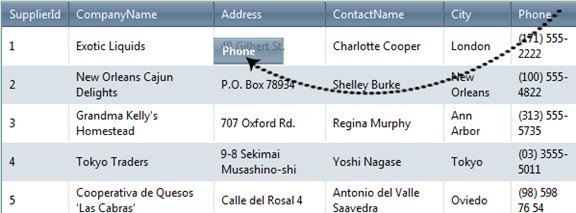
The Kettic asp.net Data Gridview Control provides the support of reordering columns at run time. Users of the Data Grid control can easily drag the header of column and drop to the desired place in other headers. All the changing order operation is done by your mouse move, mouse click in the client side. And the javascript will return the events back to the Kettic web grid view by ajax, and the grid view graphs will redraw and refresh dynamically. If we want to move columns to different places, we can enable the AllowColumnReorder property of the web Grid Control. There are two ways to reorder grid columns. One is through C#/VB.NET code in programming, the other is through dragging and dropping the column items in run-time. Reordering columns by programming code
After a web Grid view generated, the columns display in some order you set. However, sometimes there maybe some other demand on your grid view. For example, maybe the Date column is behind the PeopleName column original, but now we need change the Date column go ahead to the PeopleName column. If you want to reset the order of the columns, you can use methods below: 1. Using the OrderIndex property. You can reset each column index through this property. Then all the columns will be sorted if you defined the every index of grid column. Some sample C# code:
2. Using SwapColumns() method. You can input the two columns' name or two columns' index to exchange these two. This API looks like more useful and convenient, you don't need change all the columns in the web grid, just the two you defined. C# example code:
Reordering columns by dragging and dropping
For more intelligent, when the grid is showing, just dragging the column header to a location you want, the grid will update to display the new column order to you. Just using your mouse with some easy operation, like press down right button, dragging, dropping, press up the right button, that'a the all. Then javascript will call the server side events to redraw the web grid graphs by ajax, then the asp.net grid control will postback asynchronously. Try free online demo for grid reordering. Note, if you want to reorder column in this way, you need set ClientSettings.AllowColumnsReorder property to True.  Reordering rows
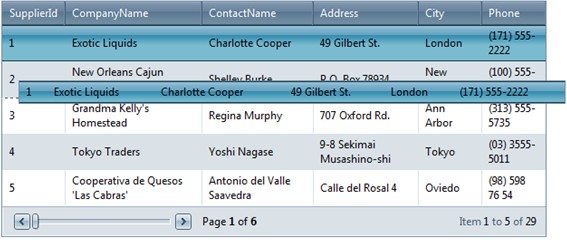
Here, we will show you how to reorder the rows by dragging and dropping grid row items. Users can drag and drop one row by border handle to the wanted location to reorder these rows in the same grid. If you drag the sixth row to the second position, then the original second to fifth rows will automatically shift down. If you drag the third row to the eighth position, the original fourth to eighth rows will dynamically shift up. In addition, Kettic asp.net ajax grid view control allows users to drag and drop one row from one grid to a different web grid in the same html page. Before dragging and dropping, users need set AllowRowsDragDrop and AllowRowSelect property to True. See the ASPX code below:
 | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control OverviewGetting StartedGrid Columns ElementsTypesHeadersGrid Rows ItemsCommand ItemResizingReordering SortingPaging Pager ItemDo PagingScrolling Do ScrollingScroll ShowingVirtual ScrollingGrouping Do GroupingGroup ExpressionsGroup ElementFiltering Do FilteringFiltering ExpressionSelecting Selecting RowsExportingOperating Edit ModeEdit RecordsValidationData BindingGrid Style |