Static Headers
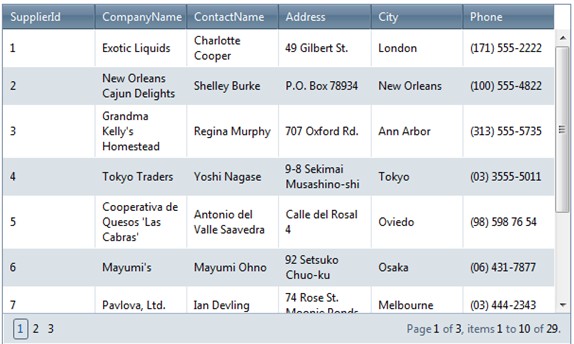
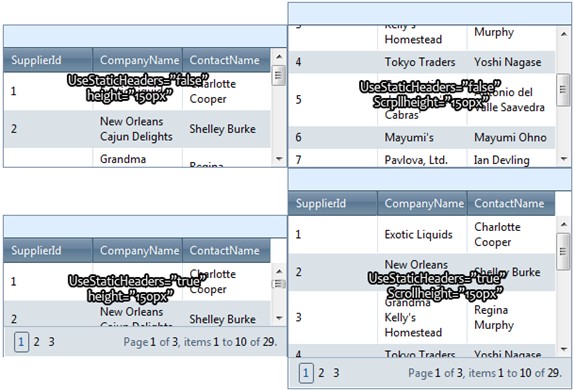
Are you bothering when scrolling in the asp.net grid, looking at the data but not remembering what current column data stands for? Now don't worry about it, Kax.Grid provide Static Headers to resolve it. While scrolling in the asp.net gridview, the static headers will always appear at the top of the gridview, even is the scroll bar is at the endpoint. Wanting to use this feature, just define ClientSettings.Scrolling.UseStaticHeaders property to True, you will always see the column headers while scrolling. So that you can make better read and compare to the data items in the web grid view. Try to set scrolling property on this grid scrolling free online demo.  ASPX example code:
C# example code:
Height and ScrollHeight
Both Height and ScrollHeight are determine the asp.net gridview's height performance, but there is something difference between them. For height, it's the whole grid control's height. For ScrollHeight, it depend on whether using the static headers. If enable the static headers, ScrollHeight is only for the record height in the grid. If not enable the static headers, ScrollHeight contains header height, foot height and records height in the grid.  Frozen Columns
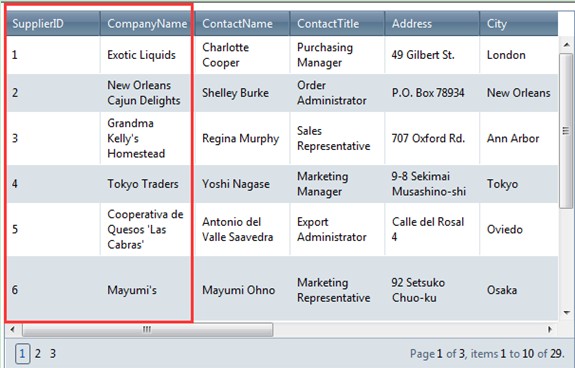
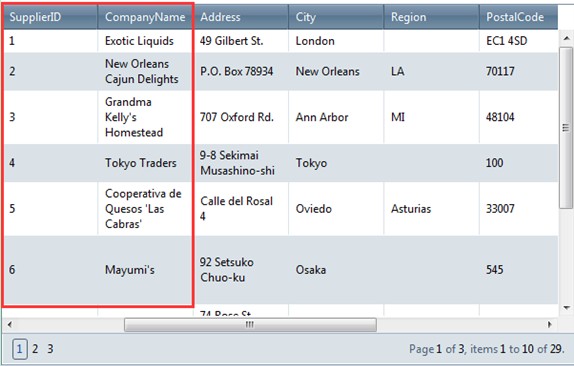
When you use static headers in asp.net grid view, you can Frozen Columns for advantage taste. For example, customers full information displayed in one web grid view, and there are too many columns in this grid, like id, name, age, phone number, company, address and so on. So the horizontal scroll bar maybe display the the bottom of the web grid, while you scrolling the bar to the end and looking at some information in the row, you may forget this customer's name. In this case, static column with customer name is needed. And KAX.Grid provide a resolution for you. Before you use static column in asp.net, you need enable the static headers property in the design property windows. Then set ClientSettings.Scrolling.FrozenColumnsCount to the wanted value. In above case, set FrozenColumnsCount to 1. The customer name column will not scroll when the horizontal scroll bar is dragged:   | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control OverviewGetting StartedGrid Columns ElementsTypesHeadersGrid Rows ItemsCommand ItemResizingReorderingSortingPaging Pager ItemDo PagingScrolling Do ScrollingScroll Showing Virtual ScrollingGrouping Do GroupingGroup ExpressionsGroup ElementFiltering Do FilteringFiltering ExpressionSelecting Selecting RowsExportingOperating Edit ModeEdit RecordsValidationData BindingGrid Style |