Kettic ASP.NET Ajax GridView Control contains various properties for UI designer of the data grid to control the actions of end users of the grid. For example, it is able to restrict user interaction and data modification including, rows editing and deleting, rows adding and positioning as well columns editing. The C# code API for data editing, data inserting, as well as data deleting are included within the GridView Control. UI designer of the data grid can easily use the API to build the grid data editing behavior for columns and rows. Edit Mode
What's the editing operation can you do in the Kettic asp.net grid view control? You can add or insert data item to the ready-made data records. You can modify or update the data item in the data source. You can delete and remove data item from the data source. There are three main edit mode that makes different performance in the web gridview. In each mode, there are two edit button as "Update" and "Cancel". If you have made some changes to certain data item in the asp.net grid view, and want to make this change exactly, you can click the "Update" button. Then this data row line will disappear immediately in the client side, and the javascript will send back the request to the asp.net data grid view by the ajax. After that, the gridview control will remove this record from the data source dynamically in the server side. InPlace
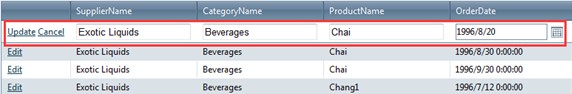
Users can define the edit mode in design mode property window, or changing with the C# code in the aspx.cs. Set EditMode property to "InPlace", while editing in the web data grid, the editors will appear in current row to replace the original data. And each data cell will display as a textbox, you can change the data in the textbox freely. ASPX example code:
 EditForms
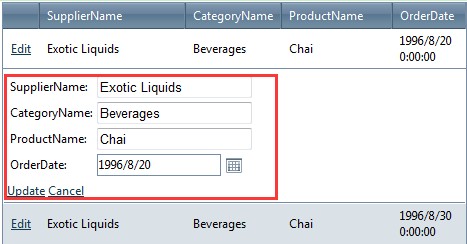
Set EditMode property to "EditForms", while editing in the asp.net grid view, the editors will appear below the current row with the format as form. In the editing form, all the data item information will appear. You can modify the data item in the textbox corresponding the column name. ASPX sample code:
 Popup
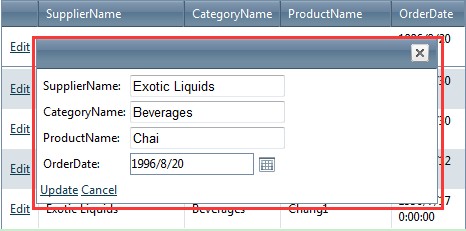
Set EditMode property to "Popup", while editing in the asp.net dataview, the editors will appear in a popup form. The popup form is similar to EditForm, contains all the data item information. And while you editing in the popup form, the other parts of the web gridview is locked. After you finishing the editing, the popup form will be hidden, and the other parts will be unlocked. ASPX demo code:
 In this edit mode, users can set the popup formâs width and height. And if the height is not much enough, there maybe appear a scrollbar in the popup form. | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control OverviewGetting StartedGrid Columns ElementsTypesHeadersGrid Rows ItemsCommand ItemResizingReorderingSortingPaging Pager ItemDo PagingScrolling Do ScrollingScroll ShowingVirtual ScrollingGrouping Do GroupingGroup ExpressionsGroup ElementFiltering Do FilteringFiltering ExpressionSelecting Selecting RowsExportingOperating Edit Mode Edit RecordsValidationData BindingGrid Style |