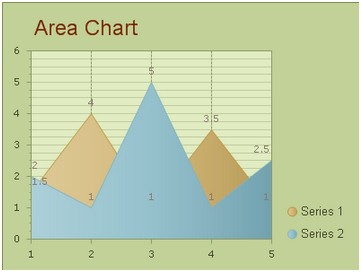
Information to Area Chart
Area chart has the ability to display quantitive data graphically. From an area chart, you can see a category of data points being connected by straight line segments and the area below the line is filled.
When to use area chart? If you need to view and compare the trends of two or more data series that keep changing over a period of time within one chart, this chart type is a good choice, especially when the data series do not fluctuate too sharply. Sometimes, users may want to create stacked area chart in html page, with flex area sharp drawing. And Kettic asp.net chart control can resolve it.  How to Build a Simple Area Chart
Now in this section, we will show you how to make an area chart into your ASP.NET web application using our ASP.NET AJAX SDK. And you can view area chart demo on this page.
First, please drag and drop an AjaxPanel item from the toolbox to your aspx web page and then drag a chart control from the toolbox to that Ajaxpanel. Then you need to configure the settings from following two aspects. Basic Settings
The basic settings for building an area chart using ASP.NET AJAX SDK mainly contain four parts, which are setting the chart type, customizing the chart title, setting the chart orientation and designing the chart skin. And all these settings can be done within the property window. Now we will offer you the detailed guidance for above settings.
And there is rich sample of how to change the basic area chart series setings in CSharp code. KaxChart1.DefaultSeriesView = ChartSeriesView.Area; KaxChart1.Skin = "KetticStyle"; KaxChart1.Caption.Text = "Area Chart"; KaxChart1.SeriesOrientation = ChartSeriesOrientation.Horizontal; Area Settings
Now comes the part of area settings which are responsible for the displaying data series. For the area settings, there are two points that need to be noted here. One is that the number of data series in the area chart is various, ranging from 1 to N. The other is that each data category may have different items. Thus, you can use the property ChartSeries.Points to add item to each data group. To more, the first data series will dispaly at the front in area, so the other data area may be overlap some parts in the chart graph view.
Here is the example of setting area chart serise properties in asp web page.
Sometimes, when there are multiple data series in the area chart, to increase the chartâs visibility, we may display each data series with different colors. And this effect can be easily achieved by using the property ChartSeries.StyleSet.Fill.PrimaryColor.
More settings of Series to see Chart Series Element.
If you want to build an area chart using Visual C# .NET programming code, you can read build area chart using c#. | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control OverviewGetting StartedChart Element DiagramSeriesAxesLegendCaptionTickData GridChart Type Bar ChartPoint ChartLine ChartPie ChartArea Chart Gantt ChartBubble ChartBezier ChartSpline ChartSpline Area ChartCandle Chart Chart With StackedFull Stacked ChartFeatures Automatic LayoutAutomatic Text-wrappingScrollingEmpty ValuesScale BreakMultiline LabelsWise LabelsMarking AreasMultiple TypesInteractiveDrill DownShadowEdtingData Binding Array DataList DataDatabase DataXML DataChart Style Chart SkinASP.NET AJAX Grid UI Control |