Information to AutoText-wrapping Feature
From the name of this auto text wrapping chart feature, you may guess its functionality. With the auto text wrapping feature, the KaxChart control allows users to wrap all or several text chart elements automatically. That is to say, using the auto text wrapping feature, users are able to wrap all chart text elements, or they can choose to wrap all chart text elements except certain one element, or they could only choose to wrap one certain chart element. The object of the auto text wrapping function is fully customized. Note: the default value of this auto text wrap property is false. In this article, we will introduce you how to define auto text wrapping using C# code in your asp.net web projects.
Why to add this auto text wrapping feature? Sometimes, to make sure that the whole text string can be displayed in chart, especially when the text chart element has long data string, we need to add this automatic text wrapping feature. Here you can view our auto wrap free online demo. Reference Element
The auto text wrapping feature can be applied to following seven chart elements, which are Chart Title, Chart Legend Item Labels, Axes Item Labels, Axis Labels, MarkedZone Labels, EmptySeriesMessage Label and DataTable-related text elements.
As is mentioned above, the KaxChart control allows users to apply this auto text wrapping functionality to all supported web chart text elements. And users are also allowed to set the auto text wrap property for each chart elements.
Therefore, in this section, we will guide you how to set the auto text wrap properties for each supported web chart labels. You can change the value of following properties using C# codes.
Examples
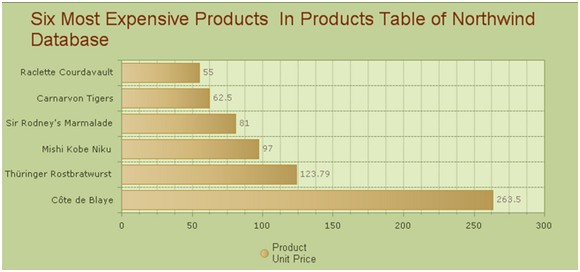
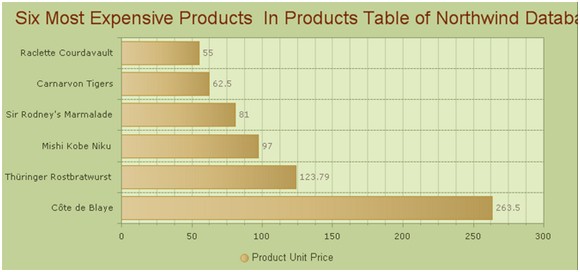
In order to make you have a more direct understanding of this auto text wrapping chart feature, here we attach two images which aim to show the comparison between the results of using the auto layout feature or not. And the functionality of this auto text wrapping feature is demonstrated via the changes that happen on these two chart elements (chart title and legend item label).
Example with setting auto text wrapping property to true. You can find the html chart title takes two lines, the extra words appeared in the newline. And the legend lable also takes two line in the center of the chart plot area bottom. 
Example with setting auto text wrapping property to false. In this demo picture, the chart title is too lang to show the all words, so that users can not read the whole title information.  Other Chart Feature Recommendations
| 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control OverviewGetting StartedChart Element DiagramSeriesAxesLegendCaptionTickData GridChart Type Bar ChartPoint ChartLine ChartPie ChartArea ChartGantt ChartBubble ChartBezier ChartSpline ChartSpline Area ChartCandle Chart Chart With StackedFull Stacked ChartFeatures Automatic LayoutAutomatic Text-wrapping ScrollingEmpty ValuesScale BreakMultiline LabelsWise LabelsMarking AreasMultiple TypesInteractiveDrill DownShadowEdtingData Binding Array DataList DataDatabase DataXML DataChart Style Chart SkinASP.NET AJAX Grid UI Control |