Information to Chart Caption
Kettic UI ASP.NET AJAX Chart SDK offers users both the mature chart creation controls and chart element customizing tools, which mainly include chart title, axes, series, ticks, plot area, axis label, legend and so on. In this article, we are about to talk about how to add title to chart and how to have post-modifications within ASP.NET application, the only thing you need is add the reference to Kettic Asp.net UI control DLL.
The title for a chart can highly displays the theme and contents of chart which is controlled by the chart caption component. With the full web ASP.NET UI chart APIs and methods, developers and end users are capable of adding a certain title to chart, defining the title appearance, setting title dimensions and fill style, rotating title as well as positioning title to left, right, center, top, bottom alignment mode, etc. With robust ChatTitle object, users can be enabled to modify and format title text, title marker and title overall appearance. Besides the primary title, Kettic Chart control allows you to insert a subtitle just below the primary one.
Following contents show the specific chart title properties of ChartTitle control, besides, the complete sample asp.net codes are provided.
Here we want to show the details of how to change the title style using C# code in aspx.cs. Maybe developers like using C# to change these properties more.
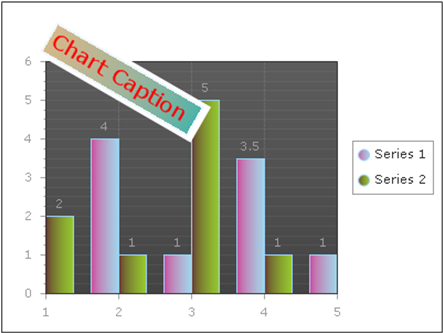
In addition to above complete sample codes, we also show a sample image of chart title here, which is created by using the provided demo ASP.NET codes. And of course, according to different settings, the created title image can be variable. It all depends on your own requirements.Lick to chart caption setting by using C# codes.  | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control OverviewGetting StartedChart Element DiagramSeriesAxesLegendCaption TickData GridChart Type Bar ChartPoint ChartLine ChartPie ChartArea ChartGantt ChartBubble ChartBezier ChartSpline ChartSpline Area ChartCandle Chart Chart With StackedFull Stacked ChartFeatures Automatic LayoutAutomatic Text-wrappingScrollingEmpty ValuesScale BreakMultiline LabelsWise LabelsMarking AreasMultiple TypesInteractiveDrill DownShadowEdtingData Binding Array DataList DataDatabase DataXML DataChart Style Chart SkinASP.NET AJAX Grid UI Control |