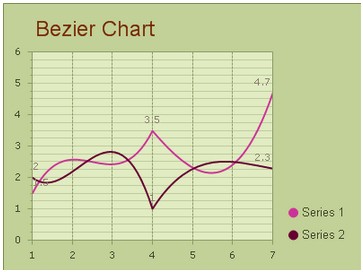
Information to Bezier Chart
The KaxChart control from our UI for ASP.NET AJAX allows users to connect data points within one data series with bezier lines, instead of straight lines. Besides, this chart control also offers lots of properties for users to customize the style and appearance of that Bezier chart.  How to Build a Simple Bezier Chart
Before following the instructions below, please make sure that you have installed .NET Framework 3.5 or later versions, that you have created a web form in the visual studio and that you have assembled all the necessary ASP.NET AJAX dlls into your ASP.NET project. Besides, to achieve the AJAX effect, you also need to drag an AjaxPanel item into the aspx page and put a chart control from the toolbox into that AjaxPanel.
After you finish above preparing works, you may use the sample codes below for creating a bezier chart graph in your ASP.NET application. Basic Settings
Users can finish these basic settings for creating a bezier chart within the property window. And here we offer detailed guidance for users to set the chart type, chart title, chart orientation and chart background color in ASP.NET application.
Here we introduce to you how to change the basic setting of chart using C# .net.
Bezier Settings
This section will show you how to add multiple data series into above created bezier chart and how to customize the number of items and their values within each data series. Different from other chart types, Bezier chart requires that each data series must have (1 + 3 x N) points, total points count must follow this math. And you can freely add more items to the data series using the property ChartSeries.Points.
In the following sample programming code, we will try to insert two different data series into bezier chart in aspx page. Here each data category has seven items.
Of course, to better display the comparisons between different data series, you can choose to demonstrate each data category with different bezier line colors by using ChartSeries.StyleSet.Fill-PrimaryColor. Besides, chart axis changing is supported. You can follow the C# sample code below.
More settings of Series to see Chart Series Element. And you can view Bezier chart online demo on this page. Related Bezier Chart Creating Links | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control OverviewGetting StartedChart Element DiagramSeriesAxesLegendCaptionTickData GridChart Type Bar ChartPoint ChartLine ChartPie ChartArea ChartGantt ChartBubble ChartBezier Chart Spline ChartSpline Area ChartCandle Chart Chart With StackedFull Stacked ChartFeatures Automatic LayoutAutomatic Text-wrappingScrollingEmpty ValuesScale BreakMultiline LabelsWise LabelsMarking AreasMultiple TypesInteractiveDrill DownShadowEdtingData Binding Array DataList DataDatabase DataXML DataChart Style Chart SkinASP.NET AJAX Grid UI Control |