By using KT.UI for ASP.NET ColorEditor control, users can let the control self automatically decide the width and column of color palette or customize the color editor width and columns according to your own needs within ASP.NET AJAX application with the sample codes displayed in this page.
Technically speaking, the size of the color boxes in the palette is automatically calculated according to the Columns property to fit the given Width property by the ColorEditor component. The width and height of each box in the color palette is in the same value. By default, the size of each color box is 15 x 15 pixels. The value for each color box within ASP.NET application is in the same as ColorEditor width and columns setting in C# project. How to Set Columns Using ASP.NET ColorEditor
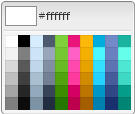
Users are able to set the colors displayed in the color palette by using the Columns property in order to render the colors in appropriate color groups. By default, users can set this property as Preset that will automatically set the appropriate Columns property value so that the preset palette is rendered correctly.
When users don't evoke and set Column custom property, the columns value in the color palette is decided automatically by Preset.
Following corresponding ASPX codes are for set ColorEditor column by default.

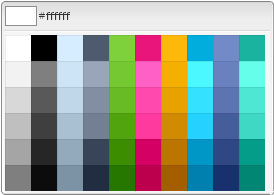
When users choose to customize color collection, you can set and render the colors by setting the appropriate Columns property value.
Sample ASPX codes below are provided to guide users to program your own ColorEditor column customizing project.
 How to Set Width Using ASP.NET ColorEditor
When users don't set the color box width, the size of the color boxes in the color palette is automatically set based on the column property to fit the default width property. And of course, like color column, users are also free to set color box width with the assistant sample ASPX codes.
If the width property is not customized, ColorEditor will set it according to the appropriate default value. Please refer to following demo codes to see how to set color width like Preset required.

When users start to set Width property, the size of each color cell will be in accordance with each adjusted width. See following sample codes for adjusting width property.
 | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control OverviewGetting StartedElement Color PaletteWidth and Columns Color SettingClient Prpgramming ColorEditor EventServer Programming ColorEditor EventASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control ASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |