KT.UI Input control for ASP.NET AJAX document management system can be quickly and perfectly embedded within web ASP.NET application of Visual Studio programming environment. In this manual page, users are able to get the detailed and accurate processing guides on how to create a web page that call and use PerInput component.
Quick navigation for creating PerInput web page tutorial:
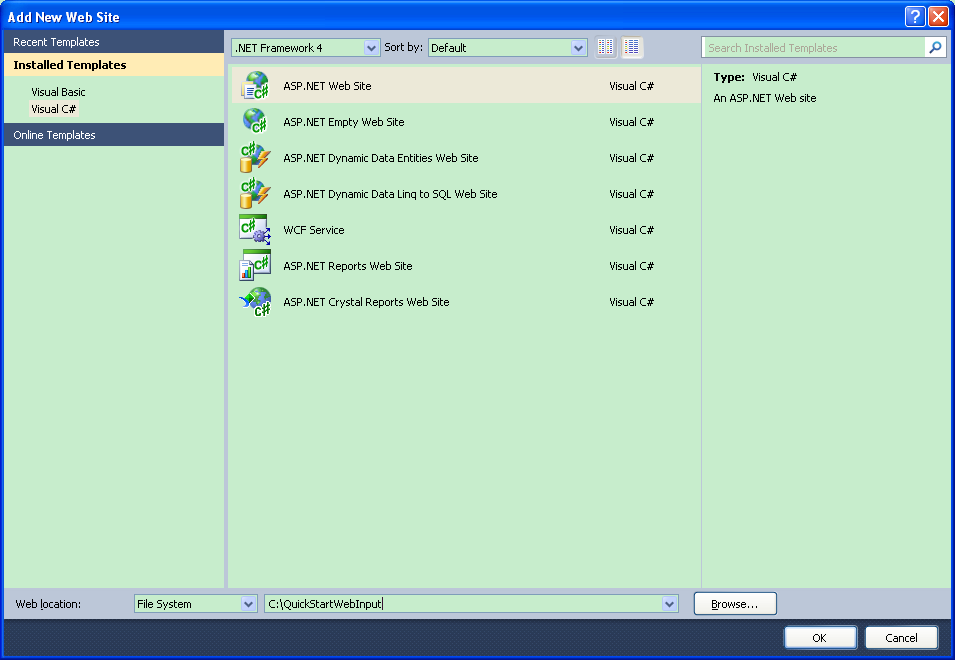
Notification here: in order to offer users the intuitive Input control building and customizing interface, we append the corresponding operating screenshot for each step. How to Create an ASP.NET Web Application
KT.UI Input component for ASP.NTE AJAX can be integrated within these Visual Studio versions: Visual Studio 2010, 2012 and 2013.
 How to Add Input Control to Web Page
Now, let's come to see how to add and embed the PerInput control within the newly created ASP.NET web page.
How to Customize Input Properties
If you have successfully finished above two steps, you can move to set multiple properties of Input control within web ASP.NET page.
| 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control OverviewGetting Started TextBoxNumericTextBoxMaskedTextBoxDateInputInput ManagerClient Prpgramming Input EventServer Prpgramming Input EventASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |