In this page, we mainly show users the three factors that can decide the showing and look-and-feel of Input control; they are empty style of PerInput, label adding and multi-line option. In following texts, we will give users the intuitive sample screenshots of PerInput control in these three modes as well as the corresponding sample codes that can be directly applied within ASP.NET project by using KT.UI SDK. Empty Style of PerInput Control for ASP.NET AJAX
This part mainly shows the sample screenshot of empty style of PerInput control within ASP.NET developing application.
Except PerMaskedTextBox control, all the other components of PerInput will display in blank input just like the sample screenshot below. 
Following is the default sample look of PerMaskedTextBox component programmed within KT.UI web ASP.NET application. 
When there is no input, you can set EmptyMessage property, then the sample screenshot of the Input look-and-fell will like what displayed below. Whatâs more, you are still able to set EmptyMessageStyle attribute to change the format of null value.  ASP.NET Sample Codes for Showing Label
As we have described, it is quite simple to add label to PerInput control as well as customize the label property. Specific guides are concluded in following example ASP.NET codes. <kettic:PerTextBox Width="195px" ID="PerTextBox1" runat="server"  How to Set MultiLine by Using ASP.NET Codes
As long as users set the TextMode property as âMultiLineâ, you are capable of creating multi-line PerTextBox and PerMaksedTextBox controls on web ASP.NET AJAX page. Opposite to single-line mode, textbox or maskedtextbox in multi-line mode can allow to input and display values in multiple lines and contain as much as information.
Users are still able to set the certain numbers of rows and columns by setting Rows and Columns property. As the names show, the Column property controls the width of each line, and the Rows property decides the number of lines the text box can display.
Also, users can handle the Wrap property to control whether the textbox will wrap when the total width of the character line width in the textbox exceeds.
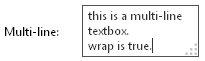
Here is an sample image to how the effect for setting the Wrap property to True. 
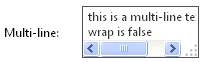
While this sample image below is intended to show what it looks like to set Wrap property to false.  | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control OverviewGetting StartedTextBoxNumericTextBoxMaskedTextBoxDateInputInput ManagerClient Prpgramming Input EventServer Prpgramming Input EventASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |