With listview control so widely used in these days for ASP.NET AJAX UI project, it is quite likely that you want to customize and control the overall look and feel of not just your listview in general, but each one of the items inside as well.
In this tutorial, we will provide you detailed introduction for the built-in templates for the Kettic listview control for tailored customization, as well as guidance to insert and edit an existing templates for listview control. ListView Templates for Layout & Data
Kettic UI control for ASP.NET AJAX provides you with plenty of nicely designed templates which you can apply to control the general look and feel for your listview, including its data and layout.
In the demo below, we have provided you with a simple guide for utilizing several templates in order to create an outstanding listview. In the sample we have applied:
In addition, there are also some other commonly used templates listview, such as alternating item template, etc. You can freely customize these templates in order to get target listview according to your custom requirements. And for now, you can copy the demo codes below for evaluation. <kettic:PerListView ID="PerListView3" runat="server" DataSourceID="SqlDataSource3"
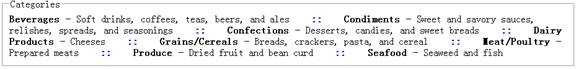
This is the listview that you get after applying the templates introduced in the previous section.  ListView Insert & Edit Template
Yes we do allow web developers to insert or edit an existing templates, but here what I mean is that Kettic ListView control library also provide Edit Item Template and Insert Item Template, which you can apply to, of course, edit or insert a single item or batches of it to your listview.
Using these two types of templates, web developers will be entitled to decide which control will allow for end user data input and which not, and this is quite obvious as the control will either show an item in editing form or the insertion form.
To get the sample codes for the Edit Item Template or the Insert Item Template, please download the trial package of Kettic ASP.NET AJAX UI control and unzip. You can read more from the detailed user manual. | 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control ASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control OverviewGetting StartedTemplates Features PagingSortingSelectingGroupingFilteringData Binding DataSource DataASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |