Similar to other listbox controls, this PerListBox UI Component offers the item reordering function. Using the item reordering feature, developers can easily create a listbox where items can be freely re-located. And the item reordering action can be easily performed using an easy drag and drop or the up & down buttons in the listbox.
In this online tutorial page, we will show you how to activate this item re-ordering feature in the PerListBox Control. How to Reorder Items in the ListBox Programmatically
Before offering detailed sample programming code for enabling listbox item reordering feature, we will illustrate four properties that will be used in the ASP.NET item re-ordering project.
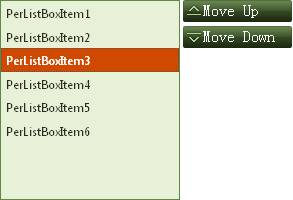
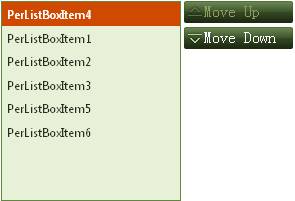
AllowReorder property is used to enable or disable the item re-ordering function of the PerListBox control. When you set this property to true, by default, two buttons (up button and down button) will appear next to the listbox.
AutoPostBackOnReorder property is mainly used to enable developers to fire a postback after clicking on the up or down buttons.
EnableDragAndDrop property allows users to reorder the items using the drag and drop action.
ShowReorder property is responsible for the showing or hiding state of the up and down buttons. To put it in another way, if you set this property to false, the up and down buttons will not appear in the listbox.
To help you better use above four listbox item reordering properties, we offer a sample programming example below. PerListBox1.AllowReorder = AllowReorderCheckBox.Checked;
And the attached image is used to show the result of above listbox item reordering project. 
One thing that needs to be noted here is that when the selected item is relocated at the last item, the down button function will be automatically disabled. Similarly, if the selected item is re-ordered at the first item, the up button function will be automatically disabled.  Other ListBox Related Features
How to transfer items from one listbox to another one in ASP.NET
| 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control ASP.NET AJAX ListBox UI Control OverviewGetting StartedElementsFeatures Reorder TransferDrag and DropButton ConfigurationCheckBoxesLoad On DemandTemplatesData Binding XML DataDataSource DataClient Prpgramming ListBox EventServer Prpgramming ListBox EventASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |