Information to XHTML Validator Dialog
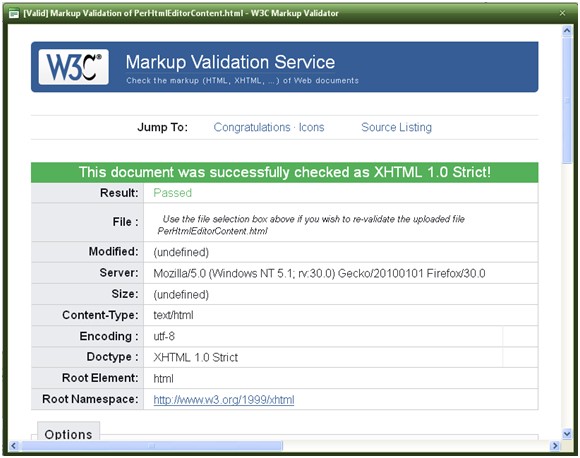
What is XHTML validator dialog? The xhtml validator dialog provided by the PerHtmlEditor control is designed to help user validate the current editor content by using the W3C XHTML Page. After the validation, the W3C service will return a compliancy report (which includes the information of validation result, the file name, file size, content type, encoding type, server information, root element and root namespace)within the editor dialog.
Why do we need to use the XHTML validator dialog? Without the Xhtml validator dialog, to validate the editor content, you have to copy the HTML content in another browser window manually. Thus, this dialog will eliminate some unnecessary actions that you make when you are trying to validate the xhtml content.
The picture attached below is used to represent the result of applying the xhtml validator dialog in html editor. How to Enable XHTML Validator Dialog
In above section, we briefly introduce the functions and benefits of the html editor xhtml validator dialog. Then how to activate the xhtml validator dialog in the PerHtmlEditor Control using ASP.NET AJAX? Actually, the xhtml validator dialog can be easily enabled by simply declaring the Xhtml validator programmatically.
Following sample code is used to demonstrate how to add the xhtml validator dialog to html editor in aspx web page.  ASPX Code<kettic:radeditor id="PerHtmlEditor1" runat="server" skin="Default"> C# CodeEditorToolGroup group1 = new EditorToolGroup();
Besides, if you want to define the xhtml validator dialog using C#.NET programming code, we can also help with that. Following C# code is used as a sample to guide you to create the xhtml validator dialog in html editor. If you have any question about this xhtml validator dialog, please feel free to contact us via E-mail. Html Editor Dialogs Related Tutorials
Apart from this XHTML validator dialog, the PerHtmlEditor Control also provides developers with other popularly used dialogs. Here we recommend some tutorial links, following which you can find detailed guidance on how to add these various dialogs to the html editor in ASP.NET web application.
| 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control ASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control OverviewGetting StartedToolBars IntroductionModes and DockingButtonDropDowns FontParagraph StylesColorsCSS StylesInsert TableDialogs IntroductionFormat Code BlockXHTML Validator SpellcheckerModulesFeatures Edit modesEditor ShowingTrack ChangesCommentsImport and ExportManaging Content FormattingClient Prpgramming HtmlEditor EventASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control ASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |