Kettic ASP.NET AJAX UI library is dedicated to offering users the most comprehensive user interface creating and setting controls, including calendar components. In this page, we focus on how to set calendar raw and column headers as well as customize headers' appearance within C#.NET project.
Main contents of Kettic asp.net calendar column and raw headers settings tutorial page:
How to Use C# Codes to Set Row Header
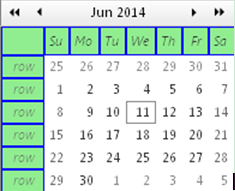
Before move to following sample C# codes to set raw header, we need to be familiar with the basic concept of ShowRowHeaders property. With this property, we can add and display row headers on the calendar. If the row header is in number mode, we can change numbers that appear in the row headers with text and image by setting RowHeaderText and RowHeaderImage properties. When we choose text type and assign a value to the RowHeaderText property, there will appear same text label in every row on the web calendar. When we choose image type and assign a value to the RowHeaderImage property, every row on the asp.net calendar is labeled by the image.
How to Use C# Codes to Set Column Header
The concept of column header is similar with that of raw header: we can add and display row headers on the asp.net calendar by using ShowRowHeaders property controls. The calendar column headers include three properties: number, text and image. If the column header is in number mode, we are capable of replacing and changing numbers that appear in the row headers with text and image by setting RowHeaderText and RowHeaderImage properties.
How to Use C# Codes to Set Header Appearance
Besides setting the row and column headers' properties, we still can customize and define the headers' style, back & fore colors, border styles, border color, border width and header font. C# codes below are for setting and specifying these attributes and a sample image is appended. 
| 
ASP.NET AJAX UI Controls ASP.NET AJAX Chart UI Control ASP.NET AJAX Grid UI Control ASP.NET AJAX Barcode UI Control ASP.NET AJAX Button UI Control ASP.NET AJAX Calendar UI Control OverviewGetting StartedCalendar element TitleNavigation ControlsColumn and Row HeadersPickers TimePickerDatePickerDateTimePickerMonthYearPickerUsing shared Calendar/TimeViewFormatting ValuesTemplates Calendar Day TemplatesCalendar Header and Footer TemlatesFeatures Customizing the Day MatrixMulti-View ModeManaging DatesDate SelectionClient Prpgramming Calendar EventServer Programming Calendar EventPicker EventASP.NET AJAX NavigationBar UI Control ASP.NET AJAX Captcha UI Control ASP.NET AJAX Color Editor UI Control ASP.NET AJAX ComboBox UI Control ASP.NET AJAX DataPager UI Control ASP.NET AJAX Dock UI Control ASP.NET AJAX DropDownList UI Control ASP.NET AJAX DropDownTree UI Control ASP.NET AJAX HtmlEditor UI Control ASP.NET AJAX FileManager UI Control ASP.NET AJAX Filter UI Control ASP.NET AJAX Input UI Control ASP.NET AJAX ListBox UI Control ASP.NET AJAX ListView UI Control ASP.NET AJAX ToolBar UI Control ASP.NET AJAX TabControl UI Control ASP.NET AJAX Menu UI Control ASP.NET AJAX ToolTip UI Control |